Github Pagesのすすめ for 腐女子
Github Pagesのすすめ for 腐女子
はじめに
このサイトはGithub Pages with Jekyllで書いています。
ホモを求めて来て下さった方には意味不明なエントリかもしれませんが申し訳なし。
Github Pageは多分小説サイト作るのにかなり最適といえるプラットフォームなんじゃないでしょうか。
HTMLをいちいち書かずともよく、タイトルとリンクくらいは自由に作れて、がんばればデザインも変えられる。
いにしえの腐女子サイトのようにFFFTPとかでちまちまファイルをアップしなくても、GithubのWeb上からページ追加してコミットすれば更新できる。
パソコン操作に慣れてない人には若干操作がわかりづらいですが、あのクソ複雑なPhotoshopやクリスタの操作ができる人なら若干いじれば直ぐ使えるようになると思います。
一度設定しちゃえばスマホからも更新可能。
難しくないか?
まあメニューが英語なんですが、そこは普段見ないとこですし、使うとこだけ覚えちゃえばあとは関係なし。
Pixiv等のSNSの他にサイトを持ちたい。しかしHTMLは書きたくない、って人には悪くないと思います。
カスタマイズしたりしようとすると突然ハードルが高くなりますが、なんにもせずに素のまま使うなら簡単らくちん無料です。
使って大丈夫なの?
なお、Github Pagesの利用規約的には、性的コンテンツは禁止ではないが、ポルノはやめてねとのことです。
これは当たり前ですね。何がポルノなのか…というのは難しい話なのでやめときますが、基本的にポルノ公開を許可してるレンサバは多分ないです。
二次創作に関しては、版権元がオッケーしてれば大丈夫です。
刀剣乱舞や型月や東方は多分大丈夫(公式の見解が待たれる)。
ジャンプ系とか作品によっては微妙な気がしますが、これまた許可してるレンサバは多分ないのでどこも同じ。
というわけで、さくらサーバーとかと比べて特に規約的に厳しいということはなさそうです。
もちろんちゃんと気にする人は使う前に一読しましょう。
Github Terms of Service
https://help.github.com/articles/github-terms-of-service/
英語ですが、日本のサーバーの意味不明な利用規約よりずっと明快でわかりやすいです。Google翻訳ですんなり読めますよ!
とりあえず
作ってみたら結構楽しかったので、同好の士が増えてくれれば嬉しいです!!!
作り方
アカウントを作る
Github
https://github.com/
でアカウントを作ります。

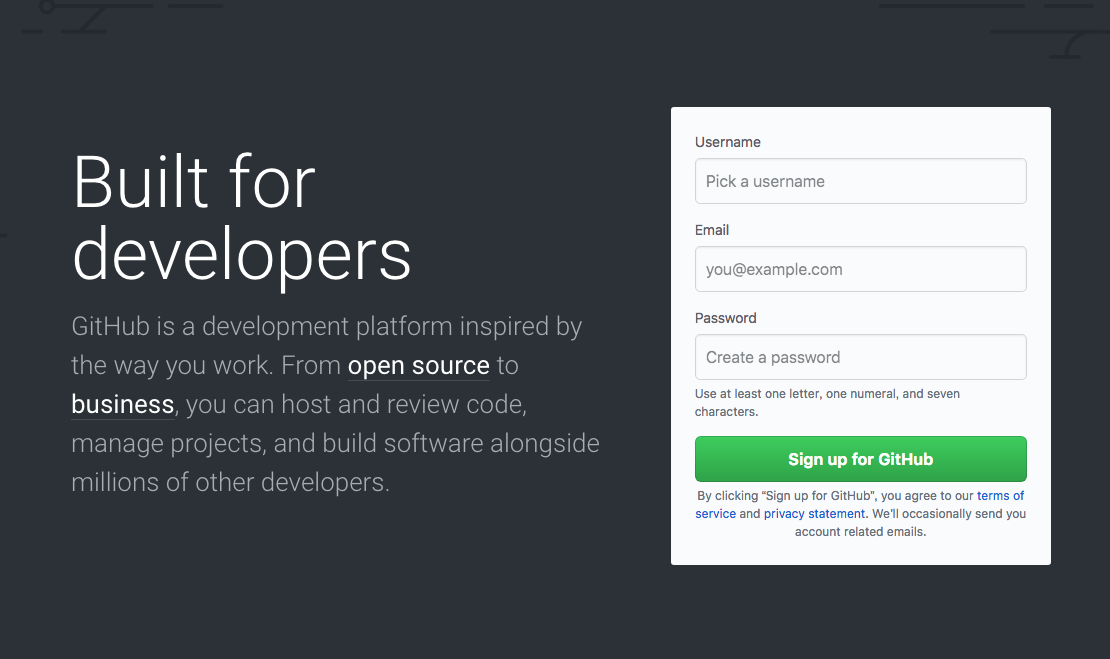
上から順番に、
- 希望するID名
- メアド
- 希望するパスワード
を入れればOKです。ID名はアルファベットの小文字(半角!)で、好きなもの入れればOKです。わたしはyasuko-sawayamaにしています。
誰かとかぶってる場合は警告が出るので、別の希望IDを入れます。
パスワードはアルファベットと数字を組み合わせてください。
時々パスワードが単純すぎるとはじかれるので、大文字いれたり数字や記号入れたりしてみてください。
緑の「Sign up for GitHub」ボタンを押すとアカウントが作成できます。
メールをチェックすると、GitHubからメールが届いてる筈です!そのメールのリンクをクリックしてください。
これで無事アカウントが作成できました。
サイトを作る
とりあえず一番簡単な方法を紹介します。
メールのリンクをクリックしたら、自動的にGitHubにログインした状態になっている筈です。
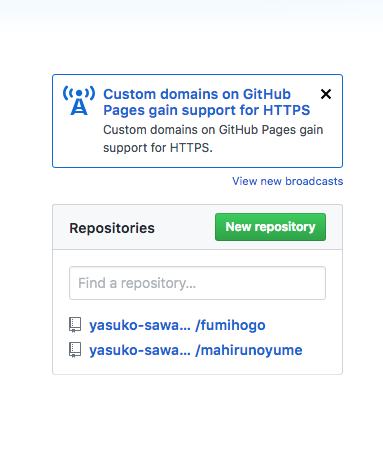
左側のRepositoriesというところの緑のボタンで「New repository」をクリックします。

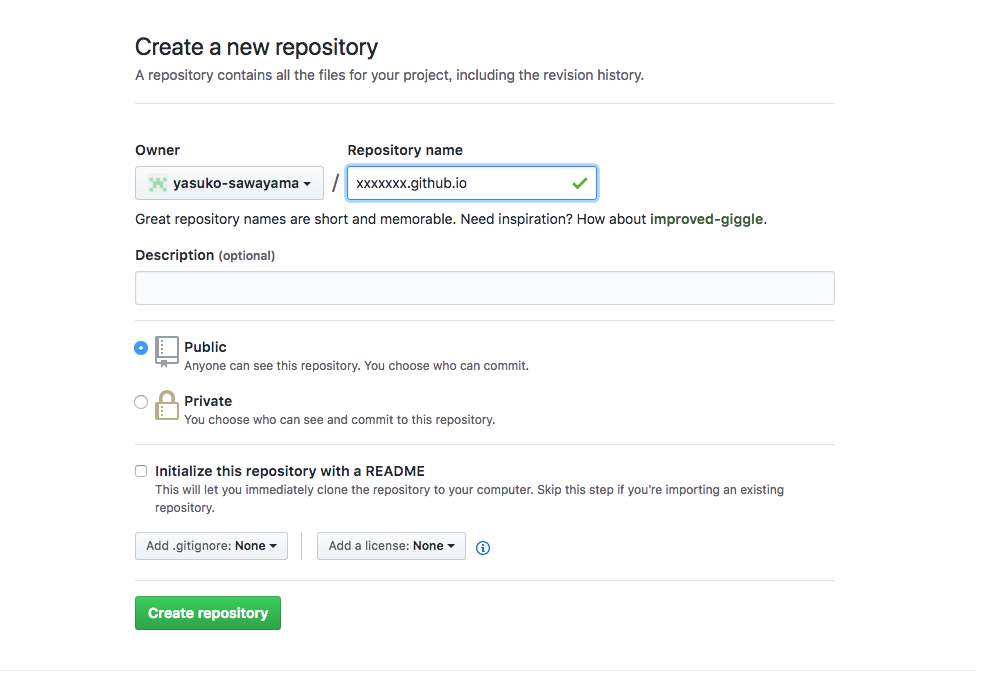
下のような画面が出てきます。
「Repository(リポジトリ)」というのは、サイトのデータをしまうところです。

「Repository name」にリポジトリの名前を入れればサイトが作成できます。
アカウントを作成するとき最初に希望ID名を入力しました。
その時のID名(私の場合はyasuko-sawayamaです)を、xxxxのところに入れて下さい。
- id名.github.io *
と入力すればOkです。
サイトの初期化
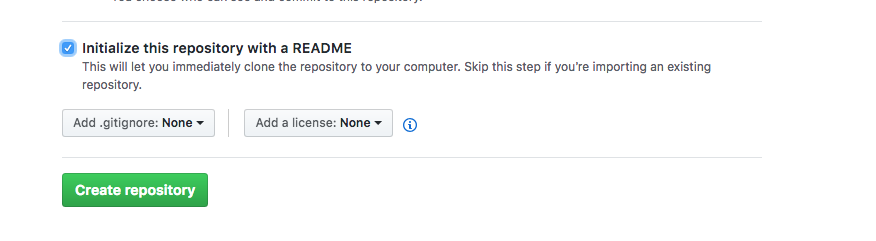
下の方にあるチェックボックスにチェックを入れて下さい。

最初はリポジトリが空っぽです。このチェックを入れることで、ダミーファイルを自動的に作成してくれます。
「Create Repository」の緑のボタンを押しましょう。
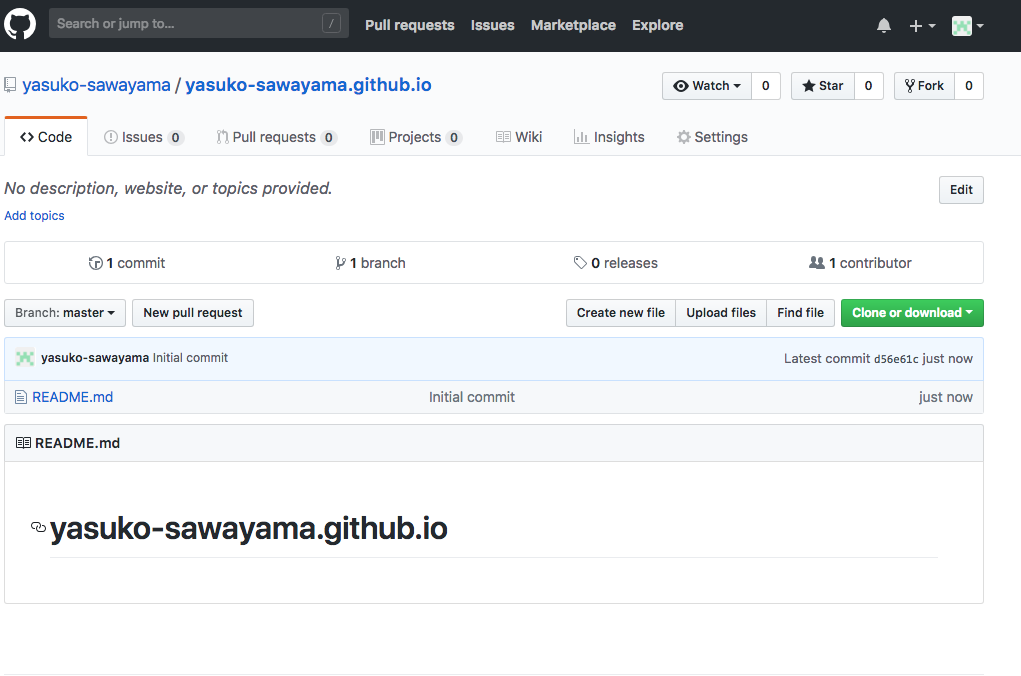
無事に作成できていれば,こんなかんじの画面が表示されています。

作ったサイトをブラウザで見る
先程の画面で「New Repository」に入れた文字
- あなたのID.github.io *
をブラウザのアドレスバーに入力します。
作ったサイトが表示されます。
初期状態では何にも中身がないので、さっきチェックボックスを入れた時にGitHubが作成してくれたダミーのページしかありません。
参考ですが、私が試しに作ったサイトはこんな見た目です。
URL: https://yasuko-sawayama.github.io
ユーザーIDがyasuko-sawayamaなので、URLも https://yasuko-sawayama.github.io になります。

超!シンプルな画面が表示されていますが、これで正常なので安心して下さい!
このページに色々書いていくことができます。
また、新しいページを作って、そこに長い文章を書いたりすることも可能です。
注意点
イラストサイトを作りたい場合は、ちょっと工夫が必要になります。
GitHub Pagesはあんまり容量がないので、大量の画像ファイルを表示したい場合、イラストのファイルは外部のサーバーに保存する必要があります。
私は(別のサイトで)Amazon S3等を使っていますが、設定が必要なのでちと難しいです。がんばりたい方がいるようならまたエントリ書きます。
まとめ
サイトをつくるとこまで書いたら力尽きたので、飽きてなければ明日、ページの編集のしかたとか、見た目の変え方とかを書きたいと思います。
誰か読んでくれるんかこれ…
GitHub Pagesでサイトを作ると小説サイトとして何が嬉しいのか!も次回書きます。
無料サーバーなら他にもあるし、わざわざ英語のとこ使わなくても…となりそうですがめっちゃ嬉しい機能がめっちゃあるので(語彙力)ぜひ知ってもらいたいのですが本題に行き着く前に力尽きた…
参考
GitHub Pages(https://pages.github.com/)